windows环境变量配置
windows环境变量配置
通过设置环境变量可以在任何地方全局访问,如:node、npm、yarn 等,这里我们以配置 vscode 为列。
# 一. window 环境变量配置
# 1.第一步
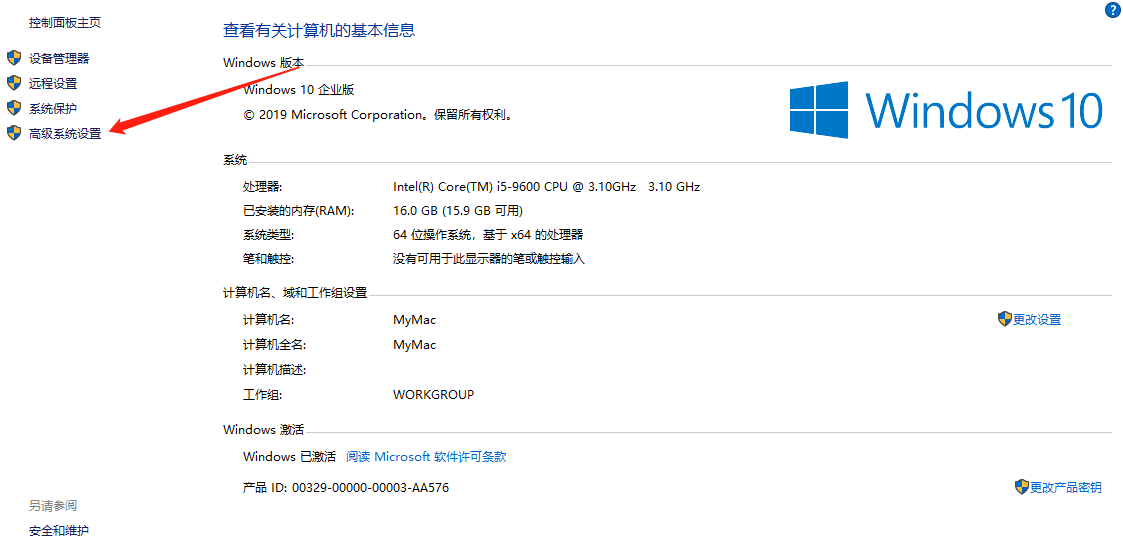
- 打开
控制面板>系统安全>系统,或则直接打开 我的电脑 属性。找到 高级系统设置。

# 2.第二步
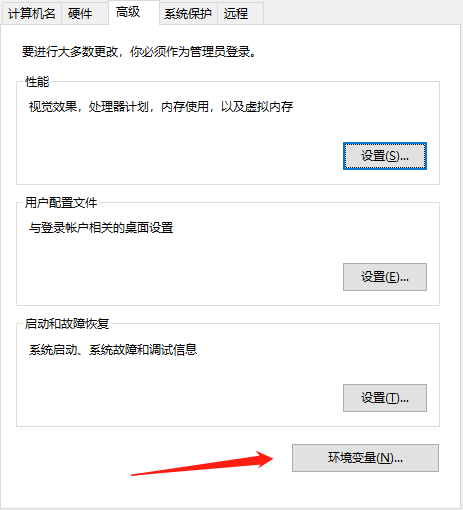
- 选择 高级(一般默认为这个),选择右下角 环境变量。

# 3.第三步
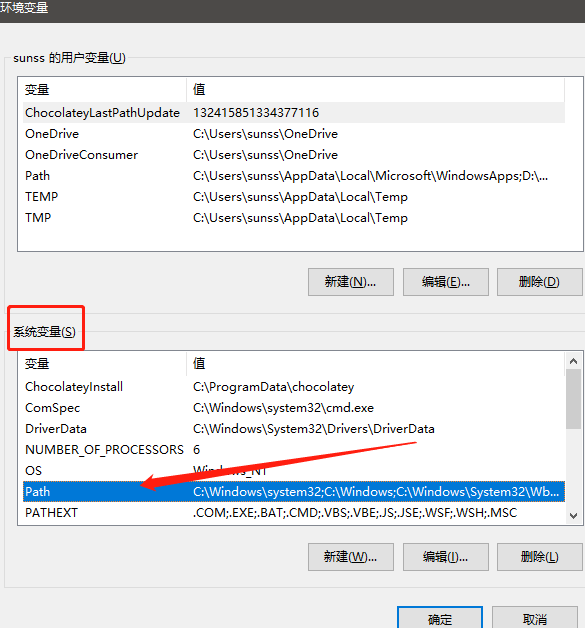
- 这里我们一般选择 系统变量 下的
Path选择后点击 编辑

# 4.第四步
首先,我们可以先找到
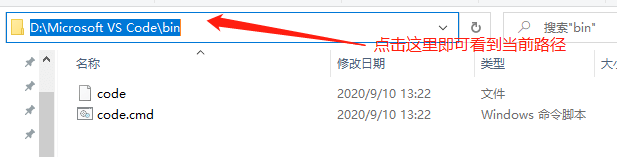
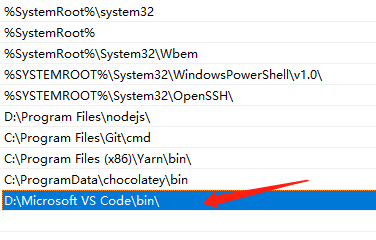
vscode的 桌面快捷方式 启动图标,然后 点击鼠标右键 选择 打开文件所在位置 , 找到我们需要的bin文件目录,然后复制bin目录的路径即可。(这里我们可以进入文件夹会发现有code.cmd启动文件,即启动命令是code)然后,我们可以在打开的 编辑环境变量 里选择 新建 ,把刚刚的路径复制进去即可,结尾记得加
\


# 5. 大功告成,命令行测试
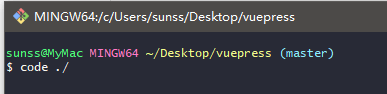
- 直接打开随便一个项目文件,然后输入
code ./即打开当前目录。

上次更新: 2025/09/01, 09:19:57